| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- CodeCommit
- DaemonSet
- access_log
- Kinesis
- istio
- stateful
- DNS
- Round Robin
- APIGateway
- write back
- cbt
- AWS
- 정보처리기능사
- 유나인버거조인트
- Lambda
- 해킹송
- EKS
- cloudwatch-agent
- ASG
- Kubernetes
- CodeBuild
- CloudWatch
- SQS
- write Through
- S3
- 쿠버네티스
- server
- 3AZ
- CodePipeline
- CloudFormation
- Today
- Total
cloud bee
Serverless Api test 본문
오늘은 아래와 같은 다이어그램으로 amazon web service serverless를 구현해 보았다.

해당 다이어그램에서 사용한 서비스는 아래와 같다.
- cloud cloudfront
- api gateway
- amazon simple storage service(S3)
- lambda
- Amazon dynamodb
번외로 실제 실습을 진행하면서, "identity and access management(IAM)"도 사용하여 실습을 하였었다.
이 다이어그램으로 실습을 진행하였을 때 어떤 식으로 표시가 되고 동작되는지 알아보도록 하겠다.
우선 나는 이걸 실습을 진행하였을 때 다음과 같은 방법으로 진행하였다.
1. amazon simple storage service(S3) 생성
2. amazon dynamodb 생성
3. Lambda 생성
4. api gateway 생성
5. cloudfront 생성
이제 세부적으로 한번 알아보도록 하겠다.
1. amazon simple storage service(S3) 생성
-> cloudfront를 통해 정적 웹사이트를 배포하기 위해 amazon simple storage service(S3)를 생성하게 되었다.
2. amazon dynamodb 생성
-> api gateway를 통해 요청한 데이터를 저장 및 삭제하고자 하여 dynamodb를 생성하였다.
3. Lambda 생성
-> 나는 총 2가지의 람다 함수를 생성하였다. 입력함수, 삭제함수 총 2개를 생성하였다. 입력함수인 경우 데이터를 입력받으면, dynamodb로 데이터를 전송하고, dynamodb를 스캔하여 S3에 index.html이 업로드되도록 구현하였다.
삭제함수인 경우 데이터 삭제를 요청받으면, dynamodb 데이터를 삭제하고, dynamodb를 스캔하여 S3에 index.html이 업로드되도록 구성하였다.
4. api gateway 생성
-> api gateway를 통해 두 Lambda 함수들을 연결해 주었다. api gateway의 url 뒤에 /input 경로는 입력함수와 연결하고,
api gateway의 url 뒤에 /delete 경로는 삭제함수와 연결해 주어 구성하였다.
5. cloudfront 생성
-> / 경로를 통해 접근 시 S3가 접근이 되도록 구성하였다. 그 이외에 /input 경로로 접속하면 api gateway URL/input 경로로 접근이 되도록 구성하였고, /delete 경로로 접속하면 api gatewat URL/delete 경로로 접근이 되도록 구성하였다.
번외 -> 람다에 필요할만한 "identity and access management(IAM)" 정책을 생성하여 Lambda에서 사용하는 역할에 연결해 주었다.
Test

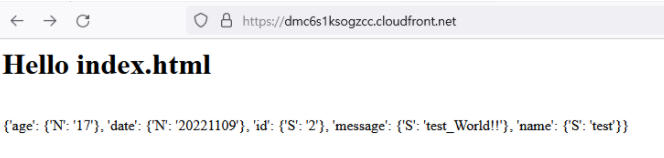
배포 도메인을 복사해 주었다.
<출력>

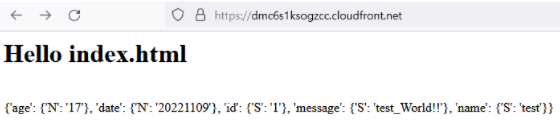
뒤에 /input?id=1&name=test&age=17&message=test_World!! 를 한번 넣어보았다.

뒤로 가기 버튼을 눌러 새로고침을 해보았다.

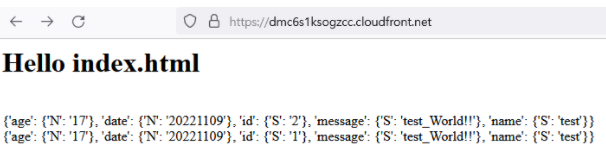
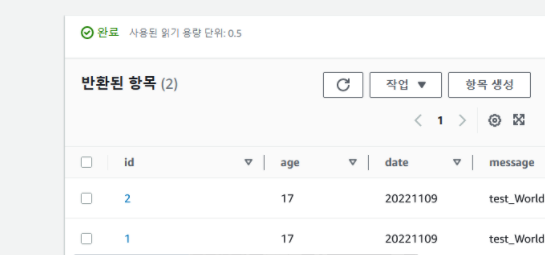
이번엔 /input?id=2&name=test&age=17&message=test_World!! 를 넣어보았다.

다시 또 뒤로 가기 버튼을 누르고 새로고침을 해보았다.

이제 dynamodb를 확인해 보았다.

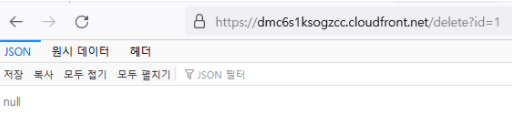
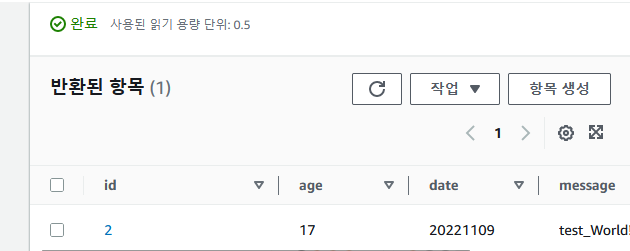
이제 cloudfront 주소에서 /delete?id=1 을 넣어 1을 삭제시켜 주었다.



지금까지 서버리스 테스트까지의 과정을 정리해 보았다.
본인의 나이를 밝히면 궁금한 점을 알려주도록 하겠다. 이상 글을 마치도록 하겠다.
'AWS > code' 카테고리의 다른 글
| sns 메시지 게시할때마다 cloudwatch로 기록하기 (0) | 2023.01.29 |
|---|---|
| [ Terraform ] aws에서 테라폼 사용하기 (0) | 2023.01.26 |
| Lambda 볼륨 암호화 (0) | 2023.01.16 |
| code pipeline 간단하게 구현 (0) | 2022.10.31 |




